Overview
Ozow – Final Stage Assignement
Problem Statement
COVID-19 has impacted everyone globally and there is a drive to make solutions digital. The financial industry has really upped their game in making their solutions frictionless and contactless. However, trust is an important factor when we deal and manage peoples money.
Carrying cash has become more and more risky, from a security perspective but also spreading the Coronavirus. So HOW MIGHT WE enable people in South Africa to turn their cash digitally and enable them to frictionlessly manage their money, safe and securely. Taking in consideration that the solution must be financially inclusive.
Goals
“HOW MIGHT WE enable people in South Africa to turn their cash digitally and enable them to frictionlessly manage their money, safe and securely“
Role
Assignment
Skills
Design Ideation, Mockups , User A/B Testing , Personas + Empathy Mapping, Project Management, Development
Tools
Figma , Pen and Paper , Camera
Timeline/Constraints
5 days
“Finmark did, however, note that bank usage has not budged in recent years, stuck at 75% in 2013 and 2014. It also found some distressing results in terms of formal savings products. Only 20% of South Africans have such accounts and only 44% of salaried individuals have savings or retirement accounts.”
“An estimated 23.5% of the people in the country are out of the system, while R12bn ($1.04bn) in cash is believed to be held outside of banks. “
“A survey published at the end of 2014, found that financial inclusion had hit 86%, up from 61% in 2004.”
“Changes to the banking ecosystem are well under way and a need for ultra personalization and increased adoption of AI is tantamount.”
Breaking it Down
Completing this project had a number of practical and technological constraints, including being the sole researcher and designer on the project and the need to be completed within 7 days. In addition, the majority of research and interviews were conducted in a parallel process whilst out and about.
DISCOVER
Unpacking the problem statement :
HOW MIGHT WE enable people in South Africa to turn their cash digitally and enable them to frictionlessly manage their money, safe and securely
A number of hypotheses around this statement can be extracted , we can use these to frame the kind of reasearch we will need to do in order to produce an MVP to test against these hypotheses.
- How might we increase awareness covid related issues around handling money?
- How might we increase awareness of digital paymment offerings?
- How might we make users feel safer with payments?
- How might we support users to efficiently send payments with immediate results?
User Research Methods
Demographic survey conducted with a sample of 15 people from various demographics to understand their needs and current use of financial services.
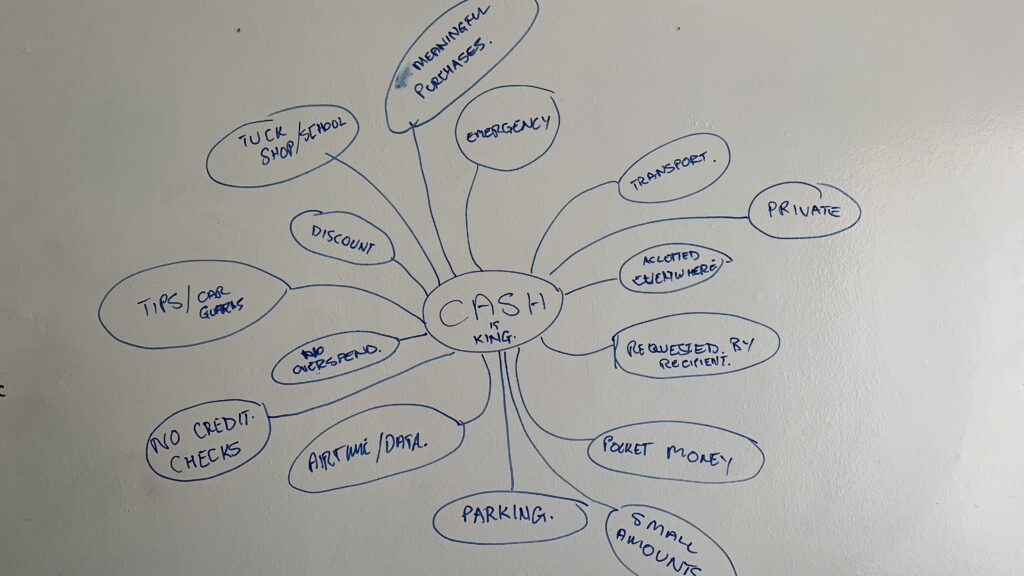
Guerilla Interviews
General interviews conducted with man in the street to establish how money works for them , what payment methods they use , what risks are involved and their hopes for the future of payment services. interviews were conducted with a floor worker at a popular grocery store , a small business owner , a butcher , JPMD police officer and a health company worker.
Competitor Analysis
Walkthrough of 3 great applications in the payments / finance pace. Paypal being the granddaddy of them all and two fairly new offerings being Tyme and Discovery. Comparison of features as well as analysis of builds, information architecture and user feedback.
Primary Research
Survey Questions
A mix of question types were used to get a sampling of user data across the users. 25 people were invited and 16 responded.
- Your Gender?
- Income bracket ?
- How old is your mobile phone ?
- What is your preferred way to perform personal banking ?
- How satisfied are you with your banking institution ?
- How often do you perform financial transactions?
- Which features do you find most valuable ?
- Would you like to see AI (Artificial Intelligence) in your banking app ?
- Which of the following payment features would you make use of ?
- What other services/features would you like to see added ?
User Interviews
Informal Q&A Interviews were conducted with willing participants who answered questions ranging from what drives you to choose a banking platform, how safe do you feel using cash , how often do you use cash , how do you transfer money to friends and family in other provinces/countries ?
12 users in total were interviewed and the sum of the data was used to make an empathy map.
- “I know my customers better than anyone” – Sello
- “I wish I knew how to grow and invest my money” – Faith M
- “What is AI ?” – Bongani
- “I must pay cash for transport everyday” – Edwin
- “I wish I could manage my own money like my Mom & Dad” – Debbie
Competitor Analysis
Analysis of current offerings of major players as well as new entrants to the market. User feedback was gathered randomly from user reviews of the platforms mobile devices and aggregated to derive pain points and opportunities. The reviews were categorized by their 1, 3 or 5 star ratings and sorted into groups. From their sorting was done to identify patterns and opportunities.
Summary of Features
Summary of features and a compilation of feedback collected was created in Figma. Based on the evaluation of feedback and key features we identified a number of pain points with opportunities for success.
- Poor onboarding process
- Free data for updates and usage
- Advice sorely needed
- Inclusivity missing in DB
- Confusing interface
- Rewards Rewards Rewards
Crazy8s
Including the assumptions and constraints as well as the short time period for this task, I used a number of methods to explore ideas among those were crazy8s, converge/diverge thinking, brainstorming and mood board creation with inspiration from various digital resources. Crazy eights used to explore new ideas around easier sending and receiving of cash payments. Explored a Kiosk option but this comes back to a user interfacing with a germ ridden machine.
Noteworthy :
- Cashless payments in public transport
- Custom language created for payments
- Blockchain payments
DESIGN
Wireframe
A wireframe was drawn by hand as I feel this is still a wonderful way to explore layouts and the quickest way to flesh something out without worrying about pixels and layouts etc. I can finish a full wireframe in about 1/4 of the time a digital one would take. I also love the personal feel linked to it. I can also analyze and easily add to it without the need to boot up, locate my file , start editing etc.
Hi-Fidelity Design
Hi Fidelity prototype was designed in Figma and wired up for basic navigational functionality. I am not a huge believer in adding fluff like exploding confetti or bouncing balls at a stage like this as it offers distraction from the main task at hand which is evaluating the MVP core functionality.
THE TAKE-AWAY
Research into the safety of sending payments digitally and the health risks associated to handling money uncovered the real need to educate and improve awareness of digital payment products. Based on feedback there is a real audience for inclusiveness that is not currently being serviced well. A number of added benefits to improving current payment methods , improving the usability and adding reward systems will be beneficial in the long term.
Further Developments/Improvements
- Usability testing with the MVP will be needed to validate hypotheses.
- Is the MVP usable , reliable , functional and does it satisfy the original problem(s) we are trying to solve ?
- Quantitative measures for signups and app retention as well as transactional load analysis.